I need to implement the prev jquery post using angular js.
The HTML code:
1: <!doctype html>2: <html ng-app>3: <head>4: <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.5/angular.min.js"></script>5: <script src="operators.js"></script>6: <link rel="stylesheet" href="operators.css">7: </head>8: <body>9: <h2>Operators</h2>10: <div ng-controller="OperatorsContoller">11: <ul >12: <li ng-repeat="operator in operators">13:14: <input type="checkbox" ng-model="operator.IsAvailible" ng-disabled="false">15: <span >{{operator.name}}</span>16: </li>17: </ul>18: <span>Availible operators:{{Availibles()}} </span>19: </div>20: </body>21: </html>
The controller
1: unction OperatorsContoller($scope) {2: $scope.operators = [3: { "name": "Zvika", IsAvailible: false },4: { "name": "Lior", IsAvailible: true },5: { "name": "Gal", IsAvailible: true }];6:7: $scope.Availibles = function () {8: var RetValue = "";9:10: angular.forEach($scope.operators, function (pNextOperator) {11: if (pNextOperator.IsAvailible == true) {12: if (RetValue != "") {13: RetValue += ",";14: }15: RetValue += pNextOperator.name;16: }17: }18: );19: return RetValue;20: }21: }
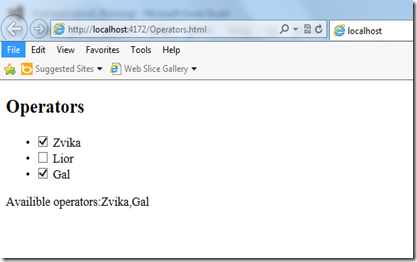
And the Result:

אין תגובות:
הוסף רשומת תגובה