The Jquery code and html:
1: <!DOCTYPE html>2: <html xmlns="http://www.w3.org/1999/xhtml">3: <head>4: <title></title>5: <script src="http://code.jquery.com/jquery-1.9.1.js"></script>6: </head>7: <body>8: <h2>To do list</h2>9: <ul>10: <li>11: <input type="checkbox" class="ToDoChkBox" alt="Todo1"/><i>Learn Neo4j</i>12: </li>13: <li>14: <input type="checkbox" class="ToDoChkBox" alt="Todo2"/><i>Learn Camel</i>15: </li>16: <li>17: <input type="checkbox" class="ToDoChkBox" alt="Todo3"/><i>Learn Hadoop</i>18: </li>19: <li>20: <input type="checkbox" class="ToDoChkBox" alt="Todo14" /><i>Learn Linux Kernel</i>21: </li>22: </ul>23:24: <h6>Things To learn:</h6>25: <div id="ThingsToLearn">123</div>26:27: </body>28: <script>29:30: function UpdateThingsToLearn() {31: var allTitles = $('.ToDoChkBox:checked').map(function () {32: var theLi = $(this).closest('li');33: var theIElement = $("i", theLi[0]);34: return theIElement.text();35: }).get().join(" and ");36: $('#ThingsToLearn').html(allTitles);37: }38:39: $(function () {40: $('.ToDoChkBox').click(function () {41:42: UpdateThingsToLearn();43: });44: });45: </script>46: </html>
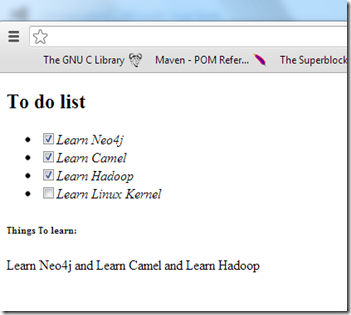
The Result

אין תגובות:
הוסף רשומת תגובה